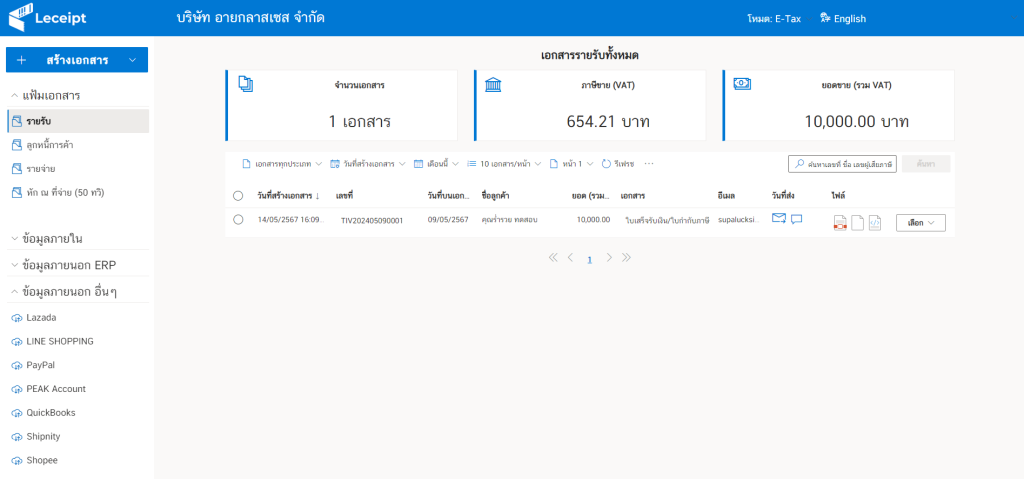
สำหรับเมนูลูกหนี้การค้าเกิดจากเอกสารต่าง ๆ ที่สร้างไว้แล้วซึ่งมีเอกสารดังต่อไปนี้
- ใบแจ้งหนี้/ใบกำกับภาษี
- ใบแจ้งหนี้
- ใบวางบิล
ในตัวอย่างจะทำการสร้างสถานะเอกสารจาก “ใบแจ้งหนี้/ใบกำกับภาษี” ทีละหลายเอกสารด้วย Excel โดยจะแสดงการกรอกข้อมูลลงบน Excel Template
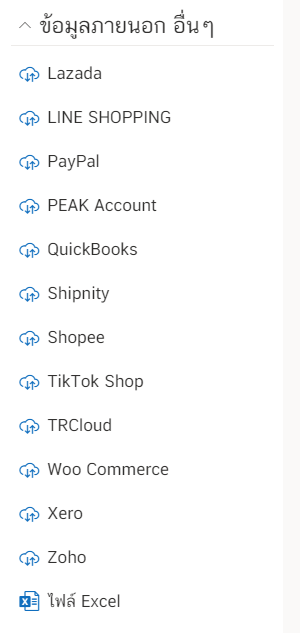
โดยเริ่มที่มาที่ซอฟต์แวร์ Leceipt ให้เป็นที่เมนูแนวตั้งด้านซ้ายมือ แล้วคลิกเลือกที่ “ข้อมูลภายนอก อื่นๆ” แล้วเลือกที่ “ไฟล์ Excel”


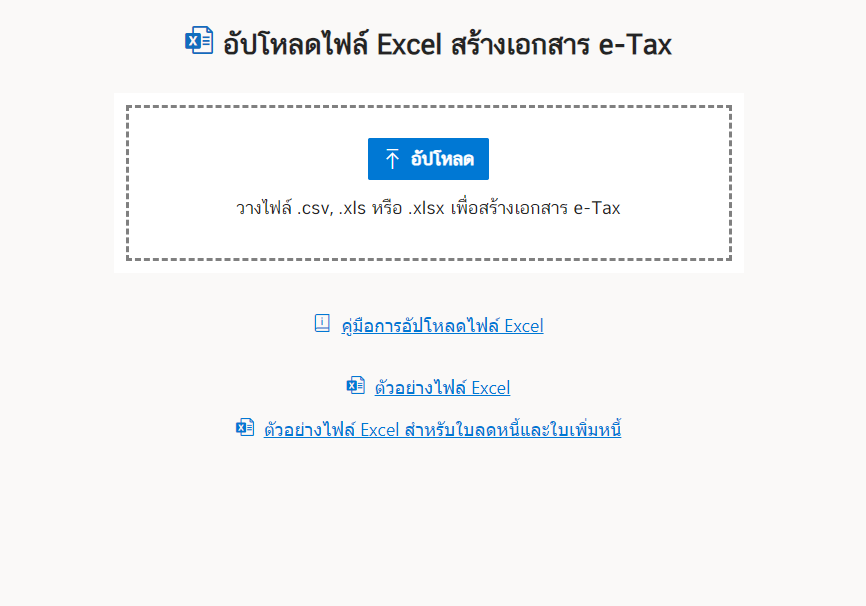
แล้วจะเข้ามาสู่หน้า “อัปโหลดไฟล์ Excel สร้างเอกสาร e-Tax” แล้วทำการดาวน์โหลด Excel template เพื่อทำการกรอกข้อมูล โดยคลิกที่ “ตัวอย่างไฟล์ Excel”

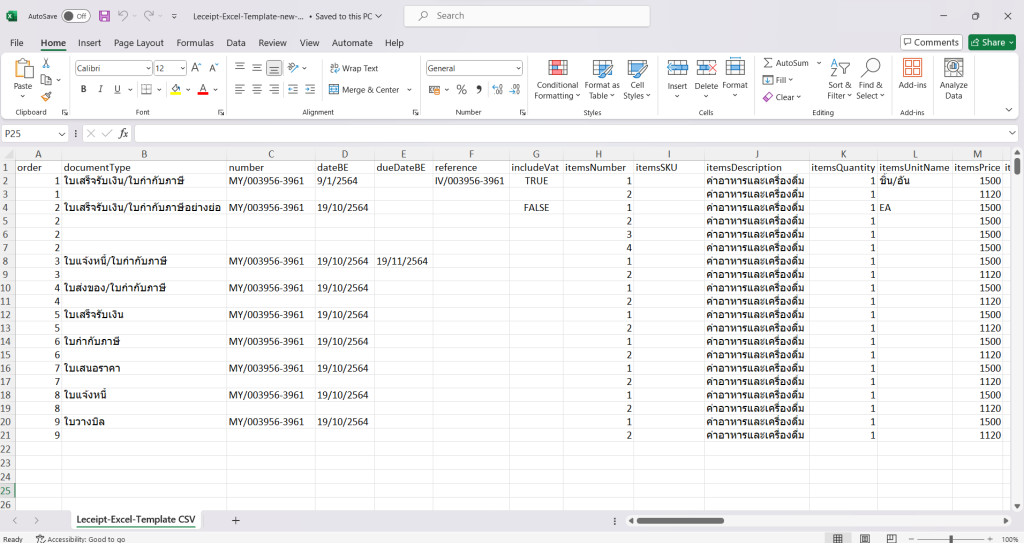
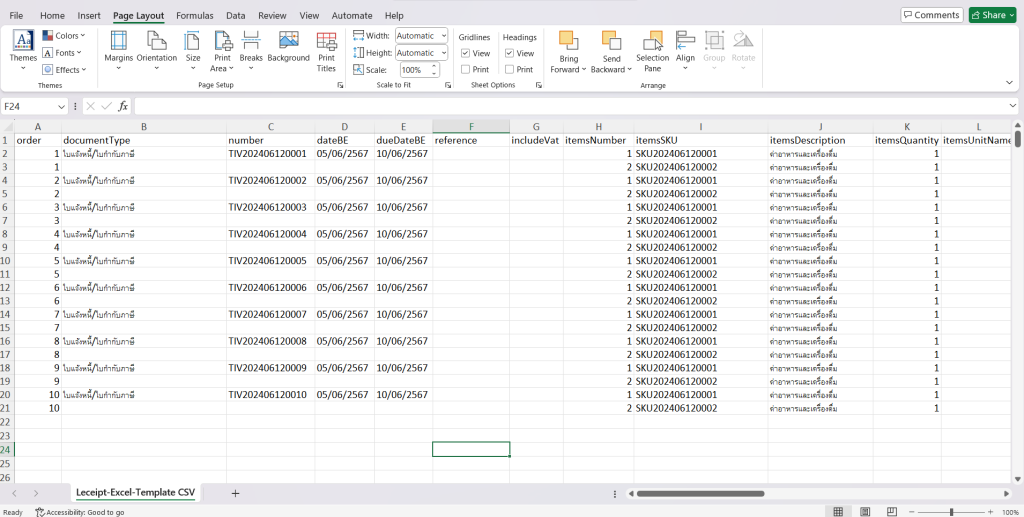
Excel template เมื่อได้ทำการดาวน์โหลดมาแล้วจะมีหน้าตาดังรูป

ขั้นตอนต่อไปจะทำการกรอกข้อมูลในแบบฟอร์ม (สามารถดูคำอธิบายแต่ละคอลัมน์ได้ที่ คำอธิบาย Excel Templete สำหรับสร้างเอกสาร e-Tax Invoice & e-Receipt)
ที่ order ให้ใส่เลข 1 เรียงกันตามจำรายรายการของสินค้าและการบริการ ในตัวอย่าง จำนวนของสินค้าและการบริการมี 2 รายการ จึงใส่ดังรูป

ที่ documentType กรอกข้อมูลเป็น “ใบเสร็จรับเงิน/ใบกำกับภาษี “

ที่ number ใส่ “หมายเลขเอกสาร” ดังรูป

ที่ dateBE ใส่ “วันที่ออกเอกสาร”

สำหรับส่วนของ dueDateBE วันครบกำหนด

ที่ reference และ includeVat คือ ราคารวมภาษีมูลค่าเพิ่ม ไม่ทำการกรอกก็ได้

ส่วนต่อไปจะเป็นส่วนของรายการสินค้า
ที่ itemsNumber คือ ลำดับของสินค้า

ที่ itemsSKU คือ หมายเลข SKU ของสินค้า

ที่ itemsDescription คือ ชื่อรายการสินค้า

ที่ itemsQuantity คือ จำนวนของสินค้า

ที่ itemsUnitName คือ หน่วยของรายการสินค้า

ที่ itemsPrice คือ ราคาของสินค้า (ใส่ตัวเลขไม่ต้องใส่เครื่องหมาย “คอมม่า” คั่นตัวเลข)

ที่ itemsDiscount คือ ส่วนลดของแต่ละรายการสินค้า ในนี้ไม่ใส่

ที่ itemsPercentVat คือ เปอร์เซ็น VAT ในที่นี้เป็น 7% ดังนั้นใส่ 7

ที่ itemsPercentWht เว้นว่าง

ที่ discount เว้นว่าง

ที่ language ใส่เป็นภาษาไทยให้ป้อน “th”

ที่ customerName คือ ชื่อลูกค้า/ชื่อบริษัทลูกค้า

ที่ customerAddressLineOne ใส่ข้อมูลที่อยู่ (ยกเว้นรหัสไปรษณีย์และประเทศ)

ที่ customerAddressLineTwo เป็นข้อมูลที่อยู่ ในที่นี้ไม่ใส่หรือเว้นว่าง

ที่ customerPostcode คือ รหัสไปรษณีย์

ที่ customerCountryName คือ ชื่อประเทศ ในนี้ใส่เป็น “ไทย”

ที่ customerTaxNumberType เป็นประเภทผู้เสียภาษี โดยกรอกเป็นรหัส ซึ่งมีรายละเอียดดังนี้

ที่ customerTaxId ใส่เลขประจำตัวผู้เสียภาษี

ที่ customerBranchNumber เป็นเลขที่สาขา

ที่ customerPhone ใส่เบอร์โทร

ที่ customerEmail ใส่อีเมล

ที่ note เป็นหมายเหตุ ในที่นี่เว้นว่าง

ที่ createdBy คือ ชื่อผู้จัดทำ
ที่ receivedBy คือ ชื่อผู้รับเงิน ในที่นี่ไม่ใส่

รายการต่อไปก็มีวิธีการกรอกเอกสารเช่นเดียวกันดังรูป

หลังจากกรอกข้อมูลเสร็จแล้วทำการ Save file แล้วใน


