วิธีนำรูปโลโก้มาใส่เป็นพื้นหลังบนเอกสาร
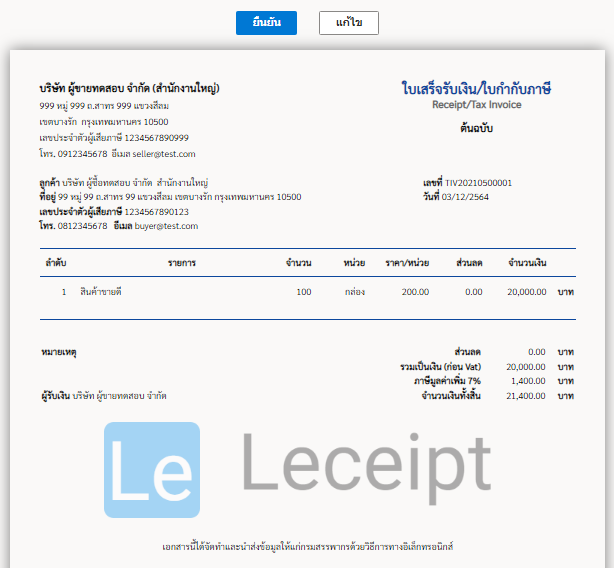
เราสามารถนำรูปภาพโลโก้มาวางเป็นพื้นหลังของเอกสาร e-Tax Invoice/e-Receipt และเอกสารในระบบของ Leceipt ดังรูปตัวอย่าง
ซึ่งมีขั้นตอนต่าง ๆ ดังต่อไปนี้
1. เข้าสู้หน้า “รูปแบบเอกสาร
ที่เมนูด้านซ้ายมือ จะสังเกตเห็นหัวข้อ ตั้งค่า แล้วคลิกเข้าไปที่ รูปแบบเอกสาร

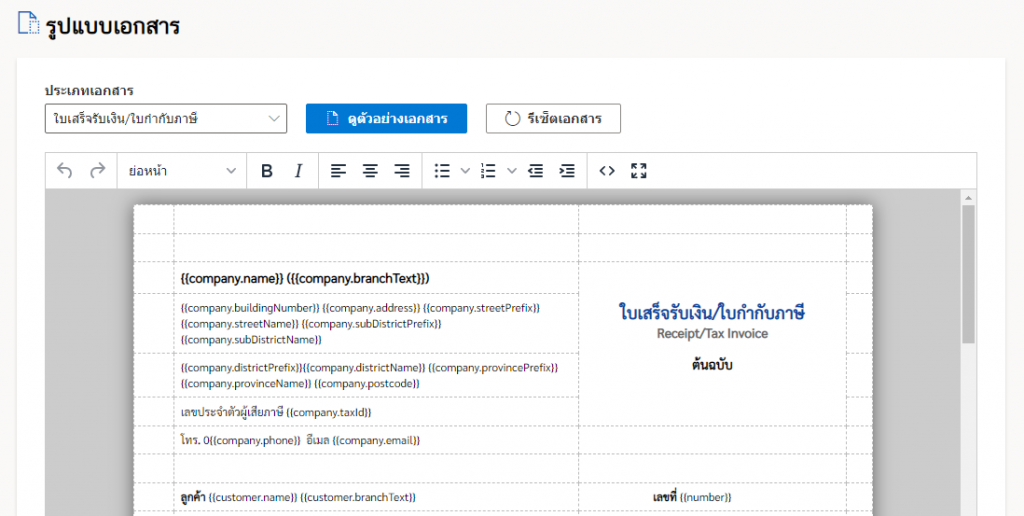
เมื่อเข้ามาแล้วจะเข้าลักษณะของหน้าดังรูป

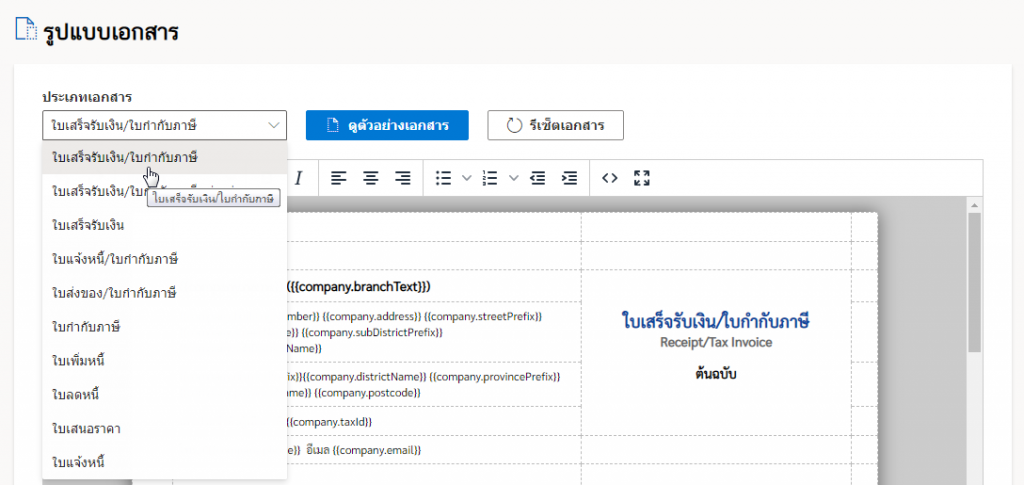
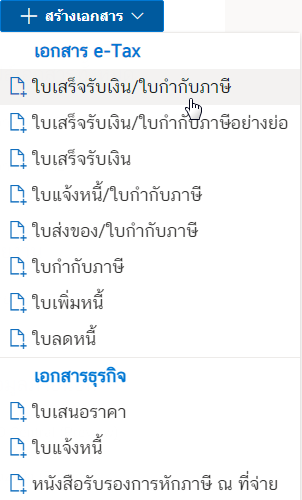
แล้วให้ทำการเลือกเอกสาร e-Tax Invoice/e-Receipt ที่ต้องการสร้างก่อน โดยจากตัวอย่างงจะเลือกเป็น ใบเสร็จรับเงิน/ใบกำกับภาษี ดังรูปตัวอย่าง

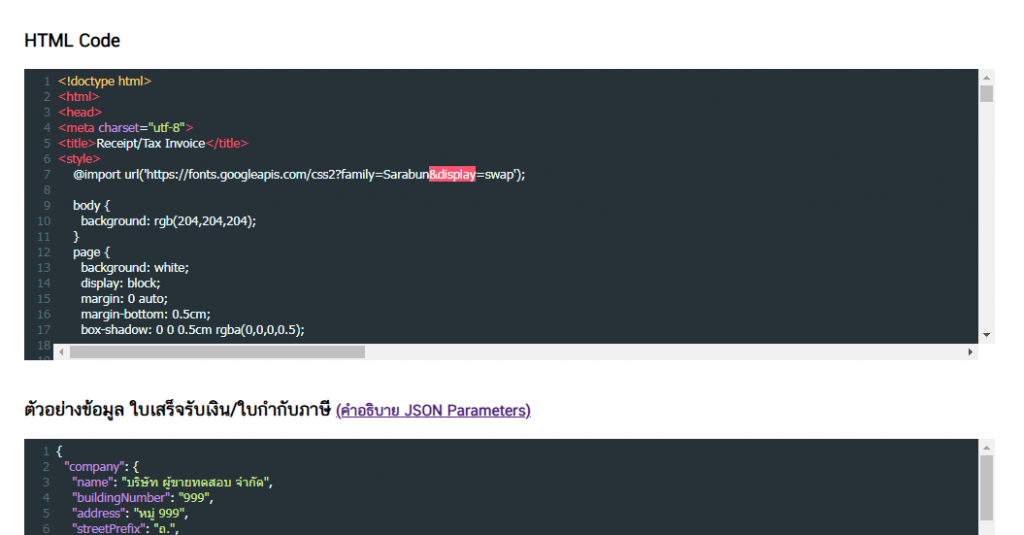
2. ไปที่ส่วนของ HTML code ที่ tag “style”
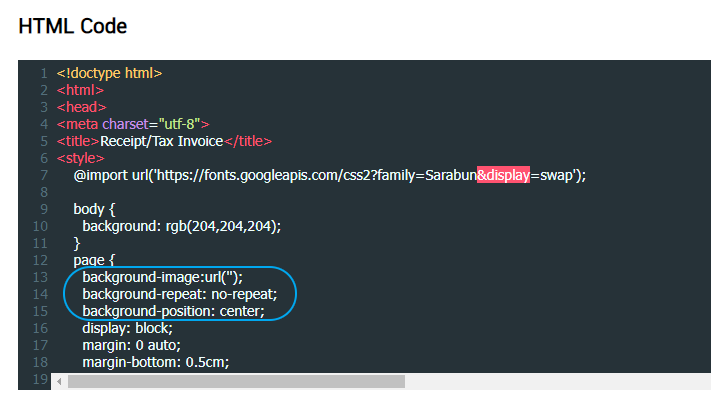
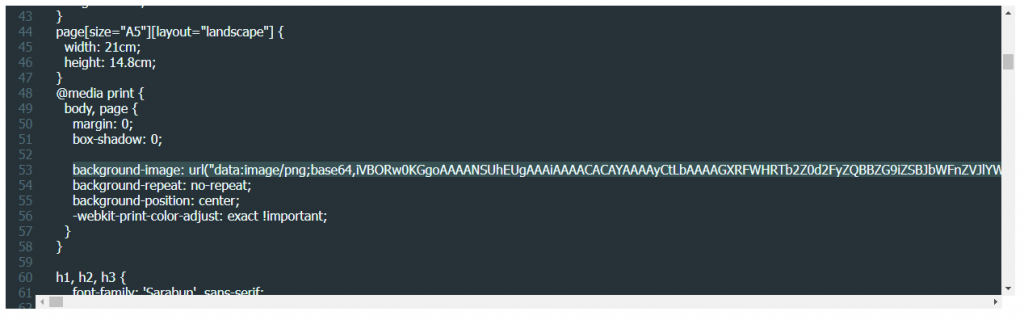
ส่วนที่เราจะทำการทำรูปภาพโลโก้บนพื้นหลังบนเอกสารนั้นจะไปแก้ไขที่ส่วน HTML code ซึ่งจะเป็นส่วนของ “style” ดังรูป

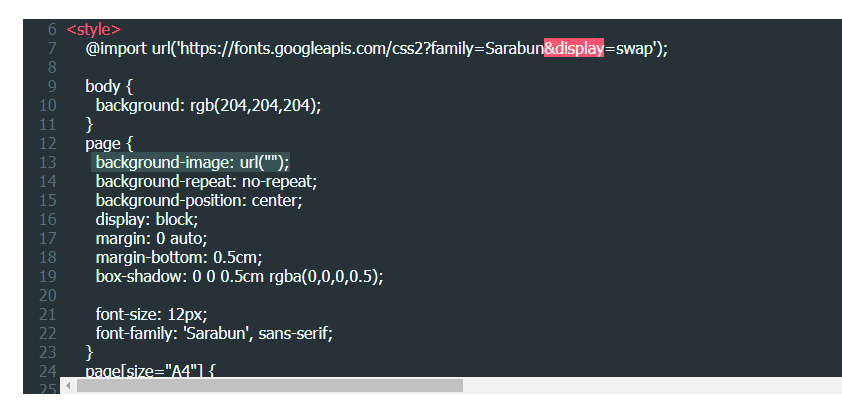
ส่วนแรกที่ต้องแก้ไข ให้เข้าไปที่ page {…} แล้วนำ code ด้านล่าง
background-image:url(”);
background-repeat: no-repeat;
background-position: center;
ไปวางใน page { } ให้ได้ดังรูปตัวอย่าง

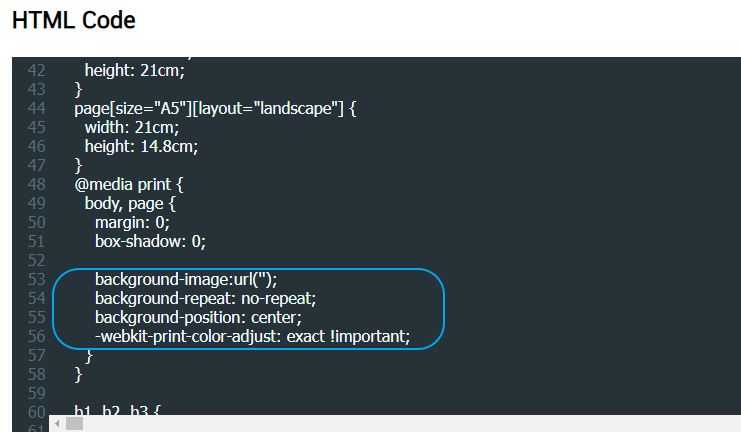
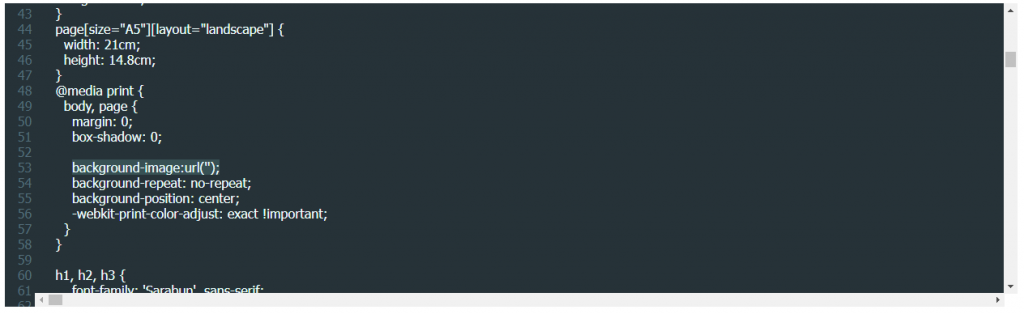
ส่วนที่สอง ให้เข้าไปที่ @media print { body, page {…. }} แล้วนำ code ด้านล่าง
background-image:url(”);
background-repeat: no-repeat;
background-position: center;
-webkit-print-color-adjust: exact !important;
ไปวางให้ได้ดังรูปตัวอย่าง

พักส่วนนี้ไว้ก่อน
3. การแปลงรูปภาพโลโก้ให้เป็น Base64
จากข้อ 2 เราจะต้องแปลงรูปโลโก้ไปเป็น Base64 ก่อน เพื่อไปใช้กับ background-image:url(”);
เว็บไซต์ที่แนะนำสำหรับการแปลงรูปโลโก้นั้น เข้าไปที่ https://elmah.io/tools/base64-image-encoder
ทำการอัพโหลดรูปภาพ


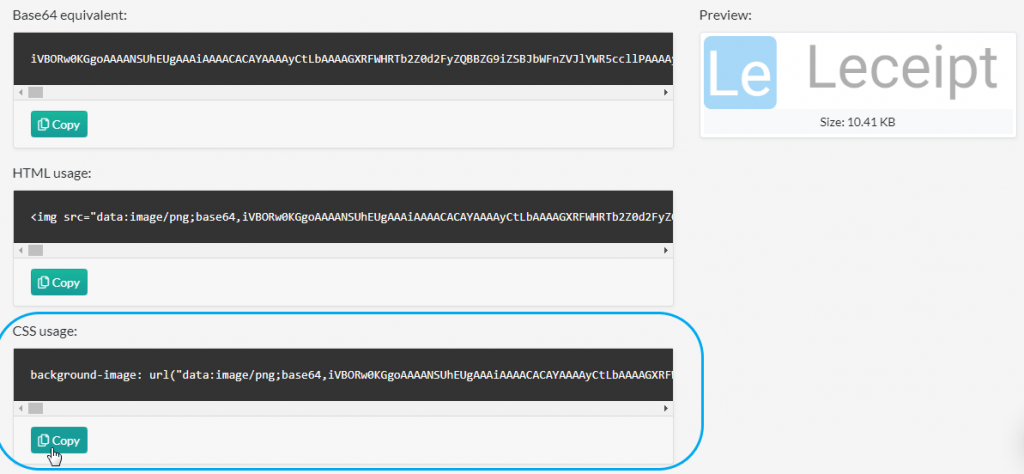
ให้กด copy บริเวณ code ส่วน CSS usage ดังรูป เพื่อนำไปใส่ใน code ของข้อ 2.

4. การนำ code มาใช้งาน
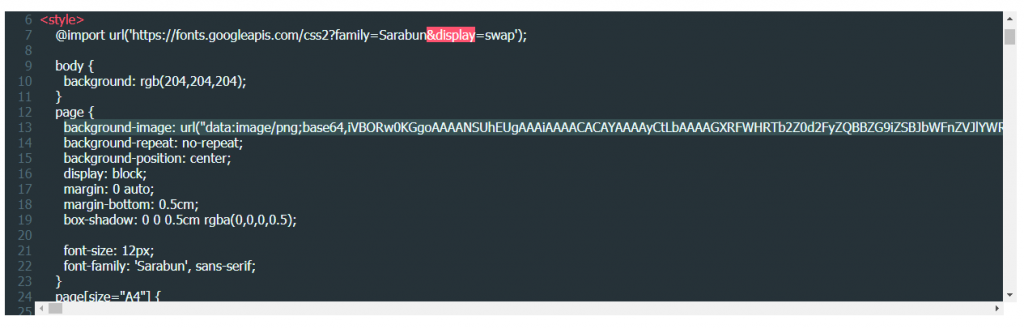
จากข้อ 3 นำ code ที่ได้มาวางแทนที่ background-image:url('');
ส่วนแรกที่ page {…} ดังรูป


ส่วนที่สอง ณ บริเวณ @media print { body, page {…. }} ดังรูป


ถือว่าขั้นตอนที่ 4 ทุกอย่างเสร็จเรียบร้อย
5. ตัวอย่างเอกสารที่สร้างเสร็จแล้วและการบันทึกเพื่อนำไปใช้งาน
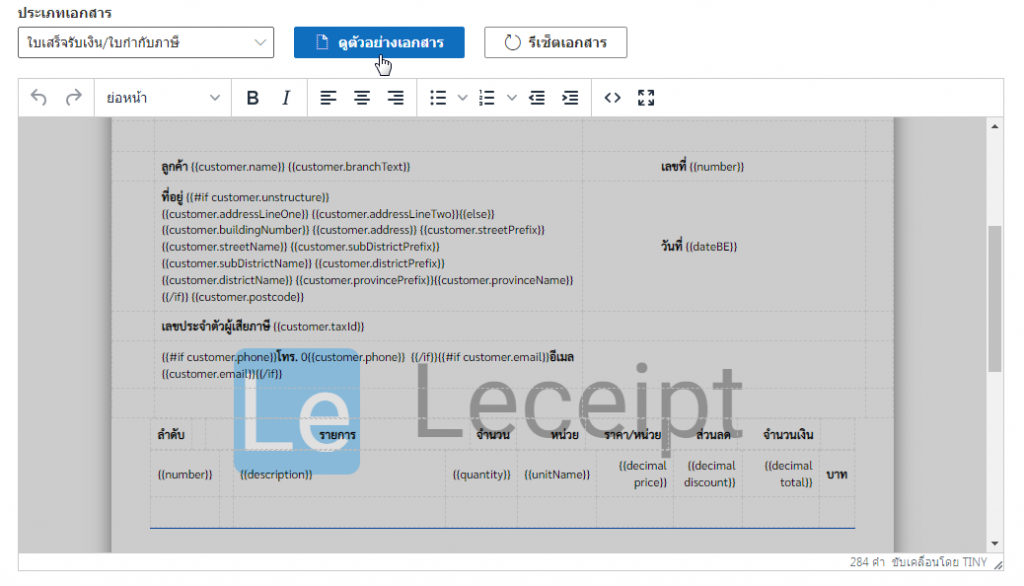
เลื่อนขึ้นด้านบนของเอกสารจะว่ามีรูปโลโก้ปรากฏบนรูปแบบเอกสาร ให้ทำการคลิกที่ ดูตัวอย่างเอกสาร ดังรูป

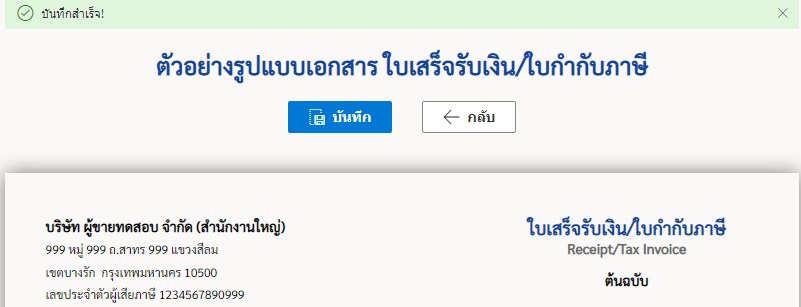
จะปรากฏตัวอย่างเอกสาร e-Tax Invoice/e-Receipt ที่มีโลโก้เป็นพื้นหลัง ให้ทำการคลิกที่ บันทึก

เมื่อมีการขึ้นเตือนเป็นแถบพื้นหลังสีเขียวดังรูป นั่นหมายความว่าสามารถเอาไปใช้กับเอกสารจริงได้แล้ว

6. การนำไปใช้
จากข้อ 1 ได้เลือกชนิดเอกสารเป็น ใบเสร็จรับเงิน/ใบกำกับภาษี ดังนั้นเมื่อสร้างเอกสารก็ทำการเลือก ใบเสร็จรับเงิน/ใบกำกับภาษี

หลังจากสร้างเอกสารเสร็จแล้วจะพบรูปพื้นหลังปรากฏที่หน้ายืนยัน

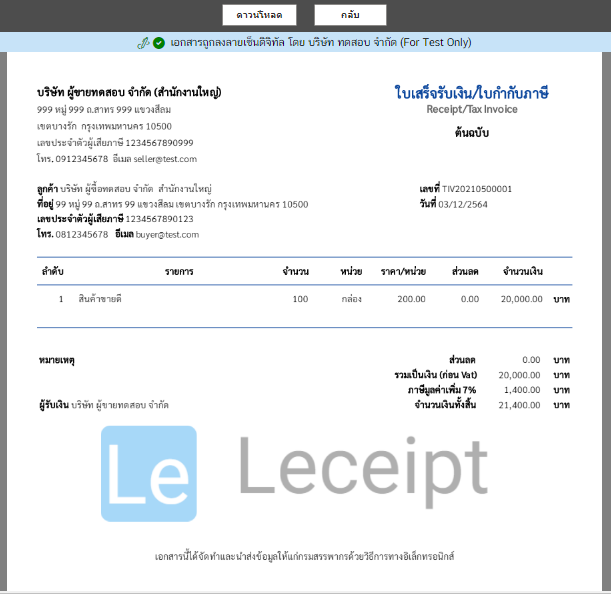
เอกสาร “ใบเสร็จรับเงิน/ใบกำกับภาษี” ที่สร้างเสร็จแล้ว เมื่อทำการเปิดไฟล์เอกสารจะแสดงโลโก้พื้นหลัง

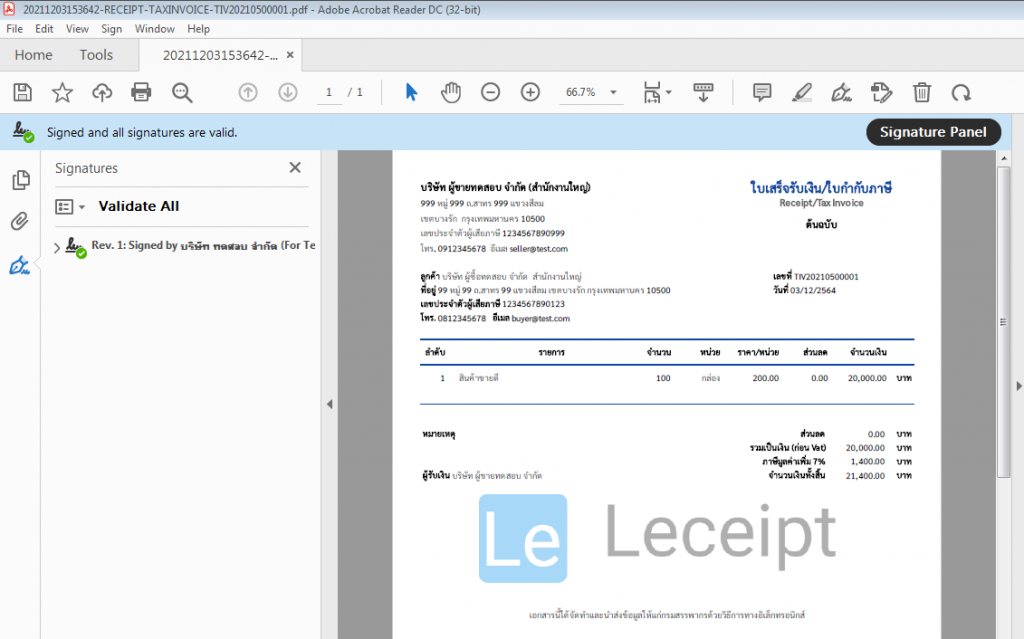
และเอกสาร “ใบเสร็จรับเงิน/ใบกำกับภาษี” ที่ดาวน์โหลดมาเป็นไฟล์ PDF ก็ยังมีโลโก้พื้นหลังอีกด้วย

หมายเหตุ : การต้องการสร้างรูปพื้นหลังเป็นเอกสาร e-Tax Invoice/e-Receipt ชนิดใด อย่าลืมว่าต้องเลือกชนิดของเอกสารที่ต้องการสร้างก่อนเสมอ


